Antes de optimizar el checkout (página de pago), recuerda que es muy recomendable seguir un proceso CRO que te permita:
- Identificar los puntos de fricción,
- Proponer hipótesis para las pruebas y
- Establecer prioridades.
De nada te sirve empezar a optimizar tu página de pago sin tener unos datos sobre su uso.
Una vez hayas hecho los deberes (analysis de sesiones, mapas de calor, eventos Google analytics, analysis de formularios, encuestas) tendrás identificados puntos de mejora que podrás priorizar para las siguientes pruebas.
Las siguientes ideas pueden ayudar a optimizar la conversión de tu tienda online. No se trata de una checklist a implementar, sino de ideas que podrás probar si identificas problemas.
Seguridad
El momento de sacar la tarjeta para finalizar la compra es probablemente cuando más dudas pueden tener tus clientes.
La seguridad es un aspecto que tendrás que tener en cuenta.
¿Usas una conexión segura? Tener tu web con HTTPS ya no es opcional. Tanto para ayudar a convencer tus clientes de tu seriedad como para cumplir con elementos básicos de protección de datos.
“El Protocolo seguro de transferencia de hipertexto (en inglés: Hypertext Transfer Protocol Secure o HTTPS), es un protocolo de aplicación basado en el protocolo HTTP, destinado a la transferencia segura de datos de Hipertexto, es decir, es la versión segura de HTTP.” –
https://es.wikipedia.org/wiki/Protocolo_seguro_de_transferencia_de_hipertexto
Elementos de confianza
La confianza es central a la experiencia que tengan tus clientes con tu página; se extienda a la imagen de tu marca. Por eso no es un aspecto fácilmente solucionado y requiere mucho trabajo desde los textos de tu web hasta la experiencia post-venta.
Centrándonos sobre el checkout, podemos añadir ciertos elementos que pueden ayudar a establecer o consolidar la confianza.
¿Usas logos de empresas que ayudan a transmitir esa sensación de seguridad?
Existen varios servicios que ofrecen cierta garantía de seguridad a los compradores. Podremos considerar productos como McAfee Secure, Paypal Verified, Norton Secured, Google Trusted store.
Los logos de marcas de métodos de pago ayudan también a transmitir seguridad.
Usa testimonios y valoraciones
La prueba social no es solo un concepto de sesgos cognitivos. Funciona como Muzafer Sherif también lo demostró en sus experimentos, en 1935. Las personas tienden a confiar más en la realidad definida por un grupo de personas que en su creencia personal.
Un método eficiente para implementar la prueba social es a través de testimonios. Son excelentes para reforzar las afirmaciones sobre tu producto / servicio y para aliviar las preocupaciones.
Ejemplo de Promofarma.com. Añaden valoraciones y testimonios en el pie de su página de checkout.
CTA (botón de acción) muy visible
Esto puede sonar obvio, pero todavía sorprende la cantidad sitios de comercio electrónico que se equivocan. Una llamada a la acción efectivo (CTA) debe estar visible en tu página de pago para que los usuarios sepan qué hacer a continuación para completar su pedido.
Entonces, antes que nada, asegúrate de que tu botón CTA sea un botón. A continuación, debe tener un color contrastante y colocarse en un espacio visible.
Piensa en móvil
Lo habrás leído ya unas cuantas veces; el tráfico móvil ha llegado para dominar.

Mientras mola mucho trabajar con una pantalla de 45 pulgadas, no es muy inteligente diseñar principalmente para tus clientes que usan ordenadores. Dedica tiempo en pensar a la experiencia que tienen tus clientes desde móviles.
Hay muchos factores a considerar al optimizar el proceso de pago para dispositivos móviles.
No se trata solo del tamaño de la pantalla o de cómo se muestran los campos del formulario en la pantalla. Los pequeños detalles pueden tener impactos considerables.
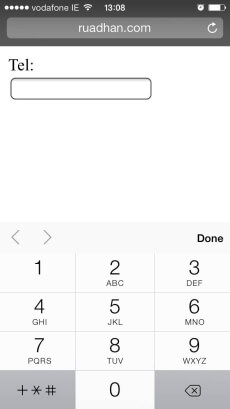
Por ejemplo, cuando un visitante ingresa su número de teléfono, ¿ve un teclado numérico?
Considera ofrecer métodos de pago optimizados para móviles. ¿Google Pay? ¿Apple Pay? ¿Samsung Pay? Prueba

Ofrecer varios métodos de pago
Pasando tanto tiempo detrás de una pantalla mirando datos, puede que nos lleve a perder contacto con la realidad: Esos datos son personas reales, con sus diferencias, sus preferencias y su infinita variedad.
Intenta ofrecer varios métodos de pago. Ya hemos hablado de los métodos como ApplePay o GooglePay facilitar las transacciones desde móviles. Mientras son soluciones que cubrirán las necesidades de algunos de tus clientes, no son la única solución.
¿Has pensando en probar con pago contra reembolso? Todavía hay mucha gente que prefiere no usar su tarjeta de crédito en Internet. Puedes ayudarles a eliminar ese miedo, ofreciendo pago contra reembolso.
¿Vendes al extranjero?
Si tus visitantes nacionales tienen dudas, imagina alguien que no vive en tu país. Es probable que las visitas que tienes desde el extranjero esten acostumbradas a otros métodos de pago.
| Metodo de pago | País |
| Cartes Bancaires | Francia |
| iDEAL | Holanda |
| Giropay | Alemania |
| Postpay | Italia |
| ING Home’Pay | Belgica |
| Paysafecard | Disponible en 43 países |
Sin olvidar las tarjetas regalo.
Facilitar la compra: usuarios registrados
Permitir que los usuarios de tu web puedan registrarse les facilitará el proceso de compra, además de darte oportunidades para conocerlos mejor.
Ejemplo de PlanetaHuerto.com; es obligatorio crear una cuenta antes de poder finalizar la compra. Puede que no sea del gusto de todos….
Pero si vuelves a comprar, al tener una cuenta creada, las cosas son mucho más fáciles ya que no toca volver a rellenar los campos.
Permitir Guest checkout
Mientras es posible que prefieras que todos tus compradores tengan una cuenta en tu tienda, obligar a que se registren para poder comprar es probablemente un freno. Al fin al cabo, no llegaron a tu tienda para darse de alta, sino para comprar un producto.
Permitir la compra como invitado, permite reducir esa fricción creada por la obligación de registro. Además, al pedir datos de registro (usuario, contraseña) haces que tu formulario sea todavía más largo.
Ejemplo de Adidas, que no te obliga a registrarte para finalizar tu compra. Nota las opciones de registro con Facebook o Runtastic….
¿Porque no ofrecer el registro después de la compra? Como lo hemos dicho antes, es buena idea tener a tus usuarios registrados; simplemente puedes posponer el registro en un momento posterior al de la compra.
¿Porque no incentivar el registro?
Si sigues pensando que tienes que tener al 100% de tus compradores registrados, siempre puede probar incentivar el registro con alguna oferta o valor añadido.
Ejemplo de Nike; para obtener el transporte gratuito te tienes que registrar. Pero siempre tienes la libertad de no registrate 😉
Reducir cantidad de campos
Podrás encontrar situaciones donde una cantidad elevada de campos en tu formulario puede mejorar la conversión.
ConversionXL publico un articulo muy interesante sobre ese tema: https://conversionxl.com/blog/reduce-form-fields/
Sin embargo, en un contexto de ecommerce, es buena idea probar con formularios que tengan la cantidad mínima de campos. A nadie le gusta tener que rellenar campos de un formulario.
Otra prueba que puedes hacer para reducir la tensión creada por la presencia de muchos campos, consiste en cortar el proceso de pago en varias etapas. No existe una verdad absoluta en cuanta a tener 1 etapa o varias etapas; haz pruebas A/B para determinar lo que mejor funciona para ti.
Reducir o eliminar gastos de envíos
Uno de los deberes que tienes que hacer antes de empezar con pruebas A/B consiste en preguntar a tus visitantes y compradores por su experiencia. Las encuestas te darán informaciones valiosas; si no ofreces transporte gratuito es probable que una de las principales quejas sea el coste de los envíos.
Si puedes compensar los costes de transporte, prueba con ofrecer envíos gratuitos a todos tus visitantes. No te olvides de informar de manera muy evidente de esa ventaja.
Ejemplo de Mango.com. Ofrecen envíos y devolución gratuitos, informando de ello en cada una de sus páginas
Una opción alternativa, activar el transporte gratuito a partir de un gasto total específico; si lo haces bien, puede que esa alternativa hasta permita aumentar el valor medio de tus pedidos.
Ejemplo de Futbolemotion.com que ofrece el transporte gratuito a partir de 50€.
Reconfortar con devolución fácil y gratuita
¿Y si no me gusta, qué? ¿Y si no es mi talla, qué? Esas preguntas son muy frecuentes, y tu trabajo consiste en dar una respuesta convincente.
Es verdad que ofrecer la devolución gratuita puede resultar en un aumento de las devoluciones, elevando tus costes y creando mucho trabajo para tu equipo de post-venta. No es algo fácil de implementar pero puede valer la pena probar.
Ejemplo de Zappos.com. Se pueden permitir ofrecer a sus clientes el transporte Y la devolución gratuita.
Limitar peso de “Cupones”
Cuando tus clientes ven un campo con la frase «¿Tienes un cupón de descuento? Tu código aquí», puede que pierdan el foco y se vayan buscando en Google por ese descuento que no tienen.
No quieres que la gente se vaya de tu página; si salen no tienes garantía de que vuelvan..
Ejemplo de aristocrazy.com. Puede que el cupón sea demasiado visible.
Es vez de poner un campo muy visible, puedes probar con un enlace que abrirá un campo de descuento si los clientes hacen clic en el.
Los clientes que ya tienen un código de cupón buscarán una forma de usarlo. A menos que lo ocultes realmente bien, lo encontrarán y podrán aplicar su código de cupón.
Ejemplo de DrMartens. ¿Bastante discreto, no?
Ofrecer varias opciones de entrega
Tu cliente ha llegado a ese punto final, justo antes de pagar. Más que nunca, no quieres crear tensiones y perder esa venta. Ayudará tener varias opciones de entrega, desde envíos a casa hasta recogida en tiendas o centro de servicio.
Ejemplo de Decantalo.com. Puede elegir entre 3 opciones para recibir mi pedido.
Piensa local, internacionalmente
Respetar y comprender las diferencias culturales.
No esperes que las cosas sean iguales siempre, en todas partes. El éxito depende totalmente de tu capacidad de escuchar, de adaptación, de aprendizaje y tu voluntad de descubrir constantemente.
¡Haz tus deberes!
Antes de abrir un nuevo mercado o lanzar un nuevo producto, tus colegas han hecho sus deberes: los departamentos de marketing, ventas e incluso legales han pasado por las tareas dolorosas de la investigación de mercado.
Si estás a cargo de la optimización de conversión, UX o diseño web, es tu responsabilidad recopilar tanta información como sea posible sobre un nuevo mercado. Desde el uso de colores desde un punto de vista cultural hasta los simbolismos visuales; es fundamental conocer los significados positivos y negativos.
Más sobre los colores y su significado aquí:
El país no es idioma
Si planeas aumentar tus resultados a nivel internacional, hay una cosa con la que no debes meterte: las banderas son para países, no para idiomas. ¿Por qué usar una bandera como símbolo de un idioma?
Puede ofender fácilmente a algunos compradores potenciales empleando una bandera para representar un idioma. La solución más fácil es llamar a cada idioma por su nombre, en el idioma en cuestión. Por lo tanto, para tu página de inicio en francés tendría el texto «Français».
Una de las soluciones más elegantes y respetuosas sería similar a la utilizada por Nike.com, donde los usuarios pueden seleccionar primero el país (uso de bandera + nombre del país) y, si es necesario, seleccionar su idioma.
Pensar local, internacionalmente significa adaptar tus servicios a tu audiencia.
Algunos elementos a tomar en cuenta:
- Idioma
- Moneda
- Tasas
- Tiempo y costes de entrega
- Métodos de pago
Mensajes de Error comprensibles
¿Estás listo para los errores que cometerán tus usuarios?
Tus usuarios harán errores. Es inevitable. Para eso están los mensajes de error, pero muchas empresas no siguen las más básicas necesidades y están molestando a sus clientes potenciales en el proceso.
- Sus mensajes de error deben definir claramente el problema. Un mensaje del estilo “Error con el campo” no ayuda; lo tienes que mejorar por un mensaje más claro.
- Enseña el mensaje de error al lado del elemento que contiene el error. Es preferible resaltar un campo con un color (rojo…) para que tu cliente sepa dónde está el error.
- Si un campo parece crear confusión a menudo, puedes añadir un mensaje debajo/al lado para ayudar el usuario a entrar los valores correctos.
Podrás encontrar más ejemplos y buenas practicas en https://usabilla.com/blog/error-messages/ o en la refecrencia del diseño de formularios, Luke Wroblewski.
Chat en directo
Muchos compradores tienen preguntas o inquietudes durante el pago. De hecho, esta es típicamente la página que trae más preguntas e incertidumbre.
Algunos pueden necesitar ayuda con un error en un campo del formulario, otros una respuesta rápida a una pregunta sobre cómo elegir el producto correcto o sobre las estimaciones de entrega.
Tener un chat en vivo o una opción de «hacer clic para llamar» directamente en la página del carrito de compras es una posible táctica para proporcionarles rápidamente las respuestas que necesitan para que puedan completar su pedido.
Ejemplo de Canyon. Tienen un chat disponible para ayudar a sus clientes.
Kiss: Keep it simple stupid (nada de distracción)
El principio KISS (Keep It Simple, Stupid – Mantenlo sencillo, estúpido), tiene su origen en el ejército de la Marina de Estados Unidos. La wikipedia lo define de la siguiente manera:
El principio KISS establece que la mayoría de sistemas funcionan mejor si se mantienen simples que si se hacen complejos; por ello, la simplicidad debe ser mantenida como un objetivo clave del diseño, y cualquier complejidad innecesaria debe ser evitada.
https://es.wikipedia.org/wiki/Principio_KISS
En el entorno del diseño y particularmente del CRO, este principio nos ayuda a centrarnos en lo esencial. Para optimizar el checkout de una tienda online intentaremos quitar todo lo innecesario.
Cada elemento de tu página tiene que tener un papel claro y contribuir de manera positiva al objetivo principal de tu página.
Escrito por Antoine de Saint-Exupery:
La perfección no se alcanza cuando no hay nada más que añadir, sino cuando no hay nada más que quitar»
Antoine de Saint-Exupery
Email de abandono del carrito
Con esa solución, nos salimos de soluciones aplicadas a la propia checkout. Pero vale la pena probar su eficacia.
Los correos electrónicos de abandono del carrito son mensajes que se envían automáticamente cada vez que un comprador llega a tu tienda y agrega un artículo a su carrito, pero no compra el artículo.
Estos correos electrónicos también se pueden activar cuando el comprador abandona el flujo de pago.
Para enviar estos correos electrónicos, deberás tener la dirección de correo electrónico del comprador. Esto se puede hacer pidiéndoles que ingresen su dirección de correo electrónico antes de empezar el pago.
Alternativamente, es posible que ya estén suscritos o que te hayan comprado en el pasado. Puedes enviar un correo electrónico de recuperación de carrito o una serie de correos electrónicos de recuperación de carrito para recuperar la venta.
Pop-up con descuento
Odio los pop-ups. Entrar en una web y recibir un pop-up para el boletin, otro para los cookies, etc…sin haber todavía visto nada…
Sin embargo, un pop-up que salta al notar que el usuario está a punto de salir de la página, ofreciendo algún regalo o descuento, puede que resulte en mejores resultados. También puedes controlar la cantidad de gente que vea ese pop-up, limitando su vista a carrito de cierto valor o a usuarios que hayan pasado cierto tiempo en la web.
Lo dicho, odio los pop-ups y no usuaria esa técnica antes de haber probado otras soluciones más elegantes y menos agresivas.
Preguntas más comunes
Si identificas preguntas frecuentes por parte de tus clientes, siempre puedes añadir las respuestas en forma de pequeños enlaces, situado justo donde esa pregunta puede ocurrir.
Ejemplo de maria-pascual.com. Elegir la talla correcta puede crear dudas; un pequeño enlace cerca del CTA (Call to action) permite a las clientas resolver sus dudas rápidamente y justo cuando ocurre esa incertidumbre.
Por terminar
Tener un proceso de pago sin fricciones, reducir la ansiedad y hacer que las cosas sean más claras y enfocadas en hacer el pedido, contribuyen en gran medida a crear una experiencia de pago agradable.
Aplicar el CRO para optimizar el checkout no es diferente que en otras partes de tu sitio web. Primero tendrás que recoger y analizar los datos, y después podrás probar algunas de las soluciones que hemos visto. Si no tienes tiempo o prefieres que lo haga un equipo profesional, puedes contar con una agencia o un consultor cro como la nuestra.



Comentarios recientes