Optimizar página de producto es sin duda una de las claves para obtener una mejor tasa de conversión en tu ecommerce. Anteriormente, hablamos de ideas para optimizar el checkout, dónde nos centramos en la experiencia del usuario a la hora de pagar; hoy, se trata de ofrecer una página de producto libre de fricciones y que permita al usuario comprar en nuestra tienda en toda confianza.
Optimizar página de producto: Llamada a la acción (CTA)
¿Qué es un llamado a la acción?
Es un término omnipresente, pero ¿qué significa realmente «llamada a la acción»?
En términos simples, una llamada a la acción es un botón o enlace que representa la acción más deseada para un visitante del sitio.
Esta «acción más deseada» puede variar de una página a otra, y diferentes CTA servirán para diferentes funciones a lo largo del recorrido del cliente.
Cuando un visitante llega a la página de producto, por ejemplo, es probable que deseas que agreguen un producto a su cesta. Durante el pago, deseas asegurarte de que completen el formulario y hagan clic en el botón de compra. Después de la compra, la acción ideal podría ser que los clientes hagan clic en un botón para compartir en redes sociales.
Cualquiera sea el caso, hacer clic en un CTA representa el mejor resultado posible para los visitantes de tu sitio.
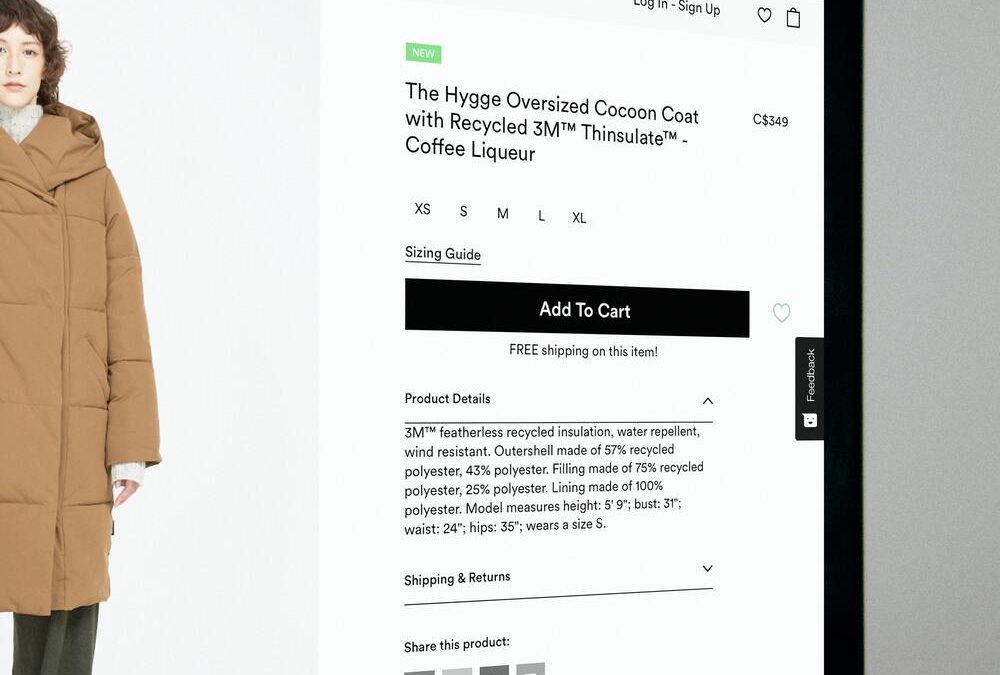
El CTA debe ser muy notable, actor principal de la jerarquía visual de la página
Si quieres que tus usuarios completan una acción especifica, asegúrate de que esa acción sea muy visible. En la página de producto, la acción principal suele ser «Añadir al carrito»; la jerarquía visual de la página debe coincidir con ese objetivo.
GearExpress – CTA único y muy visible
Mucho «espacio en blanco» alrededor de tus CTA
Una manera simple de hacer que tus CTAs estén muy visibles consiste en dejar mucho espacio en blanco a su alrededor.
Mango.com – Muchos espacios blancos
El color del botón CTA debe contrastar con los colores del resto de la página
¿Por qué debería importarnos el contraste?
Cuanta más atención reciba el botón CTA, mayor será la probabilidad de que un visitante haga clic en él. Cuanto mayor sea el contraste entre los elementos en la página y el CTA, más atención se dirige hacia el botón.
Dockers – CTA muy claro
Optimizar página de producto: Principios de diseño persuasivo
Minimizar la complejidad visual del diseño de su sitio
Una página compleja exige mayor esfuerzo y por consecuencia crea fricciones que pueden impactar negativamente sobre la conversión.
En la medida de lo posible, intenta aplicar los principios KISS (https://es.wikipedia.org/wiki/Principio_KISS); la simplicidad ayuda.
Siempre habrá tiempo para añadir elementos o funcionalidades secundarias cuyo impacto podrás medir con pruebas A/B.
Maximizar la prototipicidad
La prototipicidad es la imagen mental básica que nuestro cerebro crea para categorizar todo con lo que interactúa. Desde muebles hasta sitios web, nuestro cerebro tiene una plantilla de cómo deberían verse y sentirse las cosas.
En Internet, la prototipicidad se divide en categorías más pequeñas. Tenemos imágenes mentales diferentes pero específicas para redes sociales, sitios de comercio electrónico y blogs. Si alguno de esos sitios web carece de algo de nuestra imagen mental, rechazaremos el sitio en los niveles consciente y subconsciente.
Prototipicidad
Crear una jerarquía visual clara que corresponda a los elementos más importantes en el página
La jerarquía visual es la disposición de elementos gráficos en un diseño en orden de importancia de cada elemento. El peso visual define la importancia de un elemento en la jerarquía de un diseño, comunicando a los ojos del espectador en qué enfocarse y en qué orden.
Jerarquía visual: Dar importancia
El tamaño importa, ¿verdad? Si bien el adagio clásico aún está en debate, el tamaño es posiblemente la forma más efectiva de enfatizar los elementos visuales. En pocas palabras, los elementos más grandes llaman más la atención que los elementos más pequeños.
Es la razón precisa por la que los titulares de los periódicos aparecen en fuentes más grandes, y las principales historias a menudo tienen titulares aún más grandes que los artículos en el resto de la página. En cualquier diseño, los elementos más grandes, ya sean palabras o imágenes, no solo serán más notorios, sino que también llevarán el mensaje más fuerte.
Así como los elementos más grandes se perciben como más importantes que los elementos más pequeños, los colores brillantes suelen llamar más la atención que los tonos más apagados. Por ejemplo, si una sola palabra en un bloque de texto se resalta con un color brillante, inmediatamente llama la atención de los lectores.
Los contrastes también pueden enfatizar de manera más eficaz los elementos específicos que un espectro en una escala más suave. Colocar un objeto rojo sobre un fondo verde o negro atraerá más atención que el mismo objeto rojo sobre un fondo naranja o morado. Al igual que los contraste de color, el estilo de un elemento puede ayudar a crear énfasis.
Tipos de jerarquía visual
Evitar párrafos que tengan más de cuatro líneas de texto
Los párrafos muy largos no son ideales para las tiendas online; no se trata de escribir como si fuera un libro sino de facilitar la información a los usuarios.
Proflowers.com – Párrafos cortos
Maximizar el tamaño y la calidad de las imágenes del producto
La gente casi no compra nada sin verlo. Por lo general, también quieren tocarlo, sostenerlo o darle una vuelta. Realmente no pueden hacer esas cosas en Internet. Entonces, para compensar todo eso, debe trabajar el doble para hacer que sus productos cobren vida a través de excelentes fotografías y gráficos.
Las imágenes deben ofrecer una vista muy detallada, vista de uso dentro de un contexto y si podemos, un video corto.
No tener miedo de ofrecer una gran variedad de imágenes.
Adidas.com – Fotos grandes y de calidad
Objetivo: Una acción por pantalla
Para evitar confundir a los usuarios, intentaremos proponer una sola acción por página.
Tricker’s – Una acción por pantalla
Optimizar página de producto: Tipografía y contenido
Evitar textos con un tamaño menor de 16px
Por defecto, es recomendable usar textos de 16px o equivalente para el texto de las páginas.
Facilitaremos la lectura y evitaremos cansar a los usuarios.


Obut.com – Fuente de 12px vs 16px. Pequeñas diferencias que cuentan.
Usa fuentes tradicionales (Arial, Georgia, Tahoma, etc.) para los textos del cuerpo
La legibilidad es la clave. Definitivamente no deseas exagerar las fuentes de caligrafía hasta el punto de que los lectores apenas puedan distinguir las palabras que ha escrito.
De hecho, el uso de fuentes estándar puede atraer mejor la mente de los lectores, ya que la mayoría de las personas están familiarizadas con ellos.
La simplicidad aumenta la legibilidad de tu sitio web y aumenta su atractivo visual. Debes esforzarte por utilizar un número mínimo de fuentes en tu sitio web para mantener la estructura y la profesionalidad.
La tipografía de tu sitio web depende en gran medida de tus necesidades. Por ejemplo, al promocionar tu marca, las fuentes personalizadas pueden ser útiles en ese punto.
Además, considera el dispositivo en el que los usuarios accederán principalmente a tu sitio web, ya sean portátiles, tabletas o teléfonos móviles.

Mapfre en «Comic Sans» no es lo mismo…
Dividir el texto
Dale aire a tus textos con listas (ordenadas y no ordenadas), imágenes, subtítulos cada 1-2 párrafos, y / o saltos de párrafo cada 3-4 líneas. De esta manera la lectura será más fácil y no exigirás muchas esfuerzos a tus clientes.

Lacoste.com – Lectura fácil
La longitud óptima de las líneas de texto es de 50-75 caracteres
Se trata de una recomendación de https://cxl.com/. Durante las numerosas pruebas de optimización de la conversión, se dieron cuenta que las lines de texto cortas suelen obtener mejores resultados. Como todo con el CRO, es recomendable hacer tus propias pruebas para confirmar que esa recomendación también es positiva con tu audiencia.
Optimizar página de producto: Reducir dudas
Queremos reducir al máximo las dudas que puedan ocurrir en la página de producto. Un cliente que tiene dudas se está alejando rápidamente de la compra; nuestro objetivo consiste en tranquilizar al cliente, ofreciendo respuestas útiles y fáciles de entender.
Facilidad de pago
Decathlon – Pagos a plazos
Si puedes ofrecer financiación como método de pago, puedes probar enseñando esa solución en la página de producto, cerca del precio.
Facilidad de entrega y devolución
HappySocks – Entrega y devolución
No podemos olvidarnos de informar sobre los tiempos y costes de entrega; es una información básica que los usuarios esperan encontrar fácilmente. Si podemos, es muy recomendable ofrecer entrega gratuita.
Informar sobre tallas
Zara – Tabla de tallas clásica
En particular en los ecommerce de moda, ropa deportiva o accesorios, las tallas suelen ser uno de los puntos de fricción principal. ¿Comprarías sin estar 100% seguro de que la talla es la correcta?
A parte de la clásica tabla de tallas que se abre al hacer clic sobre un enlace “Tallas” situado cerca del botón de “Añadir al carrito”, existen soluciones muy completas para facilitar la elección de la talla correcta. Ejemplo de TheNorthFace con FitFinder:
TheNorthFace y FitFinder
Información relevante
Si vendes productos técnicos o cuyo uso es muy especifico, es probable que tus compradores estén buscando información muy relevante al uso de ese producto.
Un ejemplo con Gobik y sus monos para triatlón; La badana y el rango de uso (temperaturas) son datos muy relevantes para quienes estén interesados en comprar/usar ese producto.
Gobik.com – Información relevante
Sesgos cognitivos
Efecto de Arrastre con Reseñas
El efecto del arrastre, comúnmente conocido como la «mentalidad de rebaño», es la tendencia a hacer o creer lo mismo que otras personas. Se basa en el concepto de prueba social.
Pocos de nosotros disfrutamos de ser percibidos como diferentes y nos resulta más tranquilizador hacer lo mismo que todos los demás. Como resultado, tenemos una tendencia a aceptar a la multitud cuando se trata de tomar decisiones; incluso si es algo incorrecto, nuestros cerebros ilógicos nos convencen de que no es tan malo, al menos estamos en el mismo bote que todos los demás.
Con esto en mente, los propietarios de comercio electrónico pueden buscar reforzar la popularidad de sus productos y servicios. Al hacerlo, los visitantes sentirán que están siguiendo los pasos de cientos de otras personas, y este enfoque de «fuerza en los números» les dará la confianza de que son como todos los demás.
Amazon.com – Reseñas
Cómo usar este sesgo en tu tienda de comercio electrónico:
Utiliza comentarios y reseñas. Si tienes muchas reseñas, hágalas visibles: cuantas más opiniones vea un comprador potencial, más seguro se sentirá. Por otro lado, si no puedes recopilar suficientes comentarios, entonces querrás mantenerte alejado de esta opción. Solo mostrar una o dos reseñas puede tener un efecto negativo y hacer que los clientes potenciales crean que pocas personas están comprando tu producto.
Síndrome FOMO con disponibilidad
FOMO (del inglés Fear Of Missing Out) es una preocupación común de que otros puedan tener experiencias gratificantes de las cuales uno está ausente. Esta ansiedad social se caracteriza por «un deseo de estar continuamente conectado». Aunque que se trate principalmente de un sesgo relacionado con el uso de las redes sociales, numerosos ecommerce usan ese sesgo con la disponibilidad de sus productos u ofertas.

Homer sufriendo FOMO
Por ejemplo, en la tienda de Decathlon, cuando un producto llega a tener muy poco stock, el usuario ve un mensaje “Queda 1 unidad, ¡no te quedes sin él!”.
Decathlon – FOMO
¿Lo has probado en tu tienda online?
Para ver más sobre sesgos cognitivos, te recomendamos nuestro artículo 19 sesgos cognitivos para aumentar la conversión de tu marketing.
¡No dudes en pedir ayuda para optimizar tu ecommerce!
Si a pesar de las explicaciones en esta página y en nuestro sitio web en general, te sientes un poco perdido o quieres más información optimizar tu ecommerce, no dudes en contactarnos.
Nuestros fundadores también son emprendedores. Su pasión es ayudar a las empresas a crecer a través del CRO y el marketing digital. Así que no lo dudes, también estamos aquí para ti.


Comentarios recientes